Len o zložitých alebo naučiť CSS3. Časť 2. Typy selektorov CSS
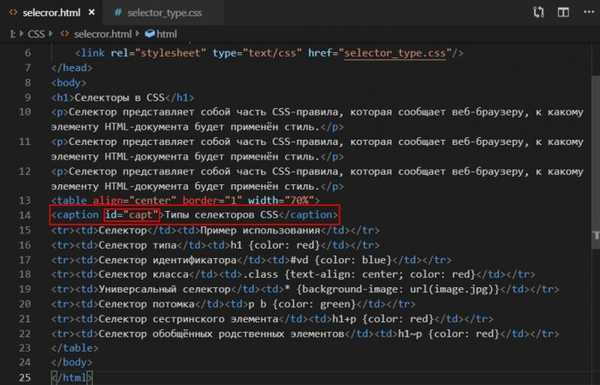
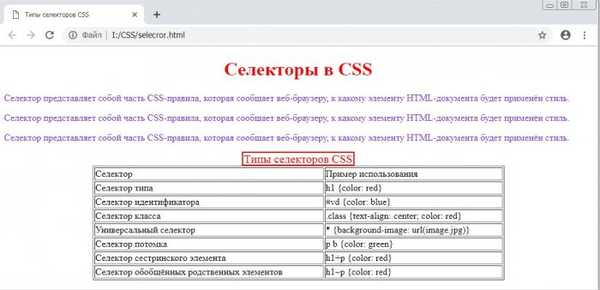
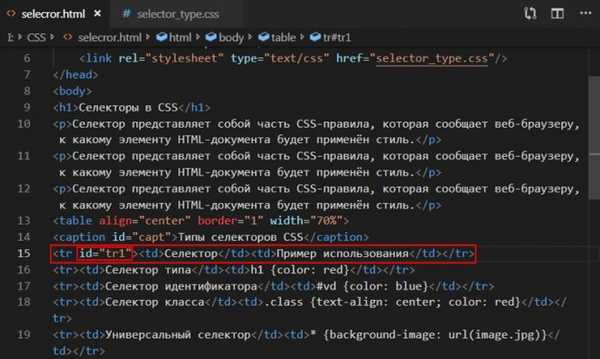
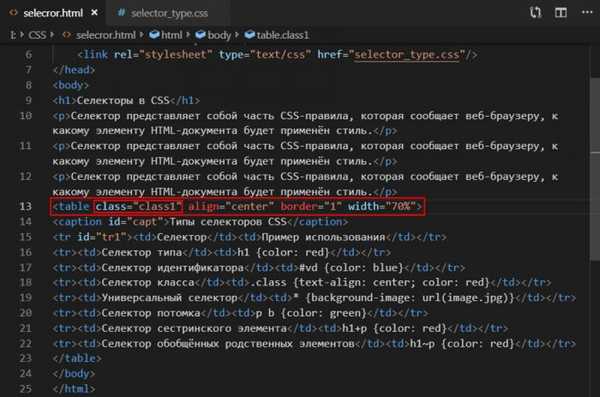
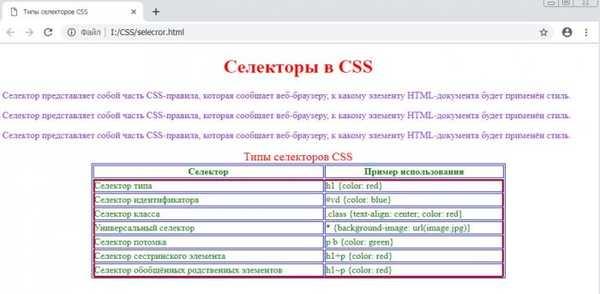
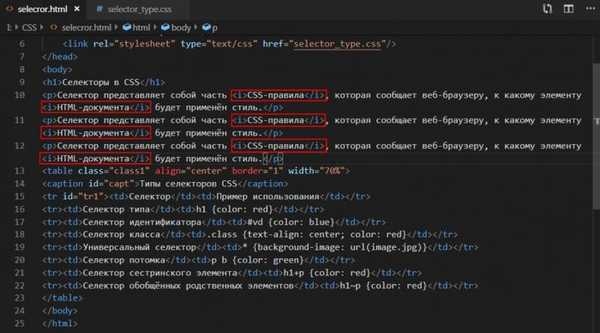
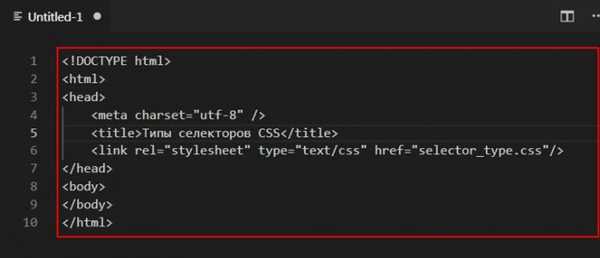
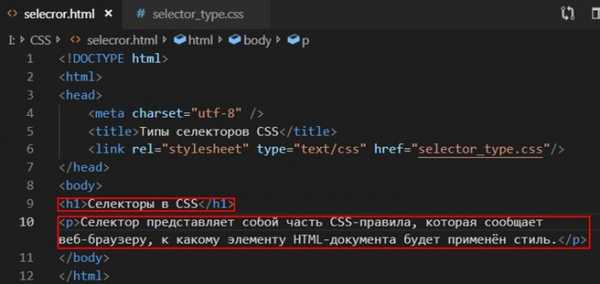
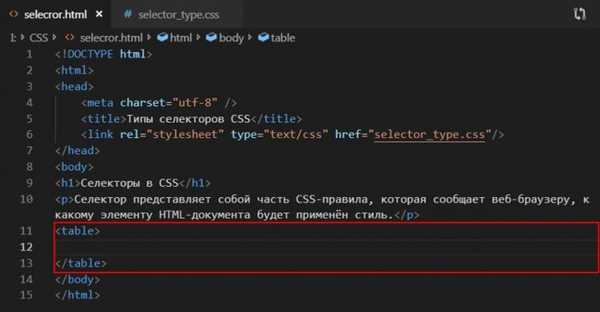
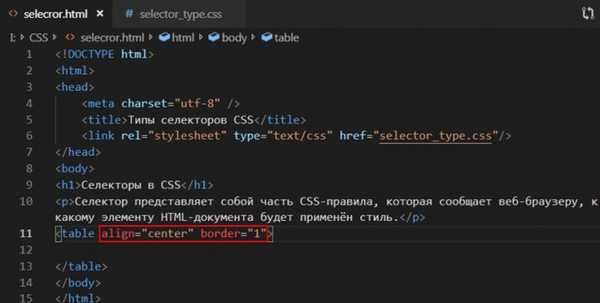
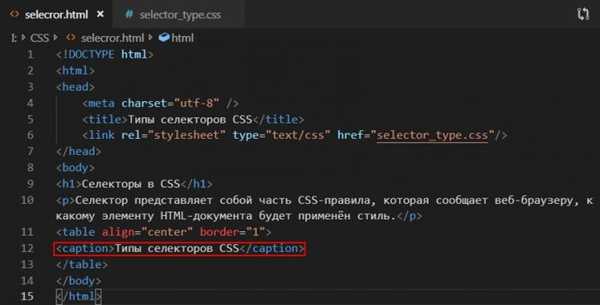
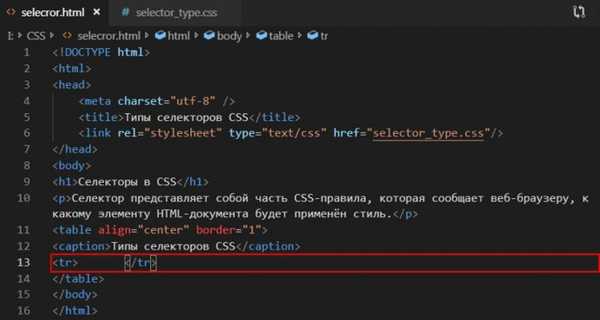
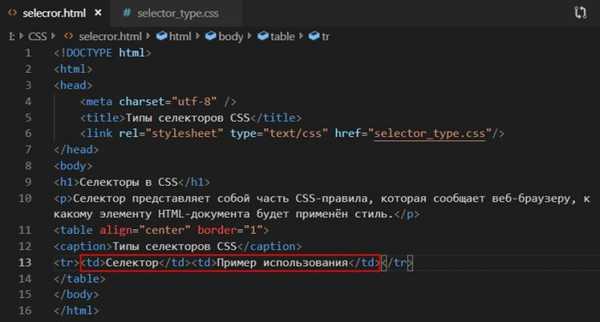
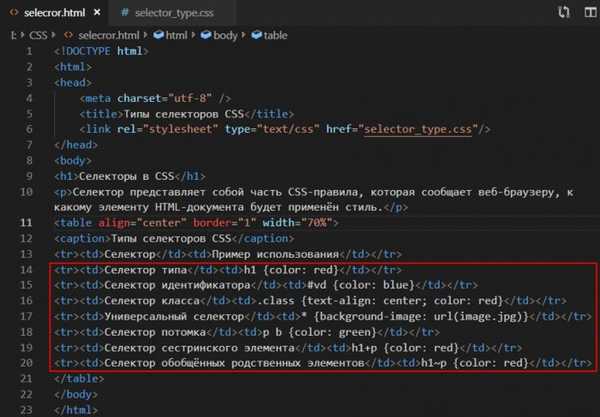
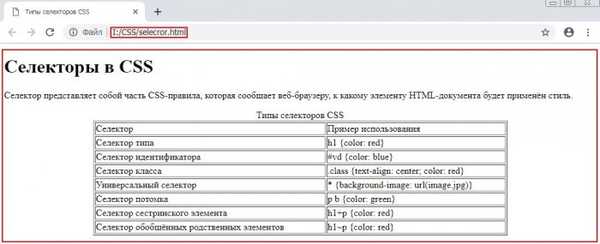
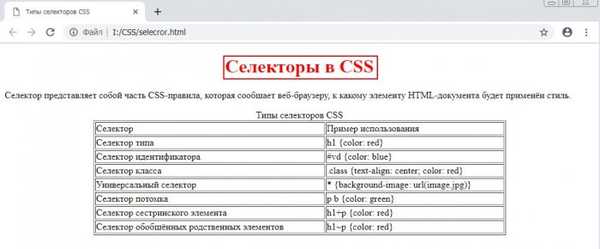
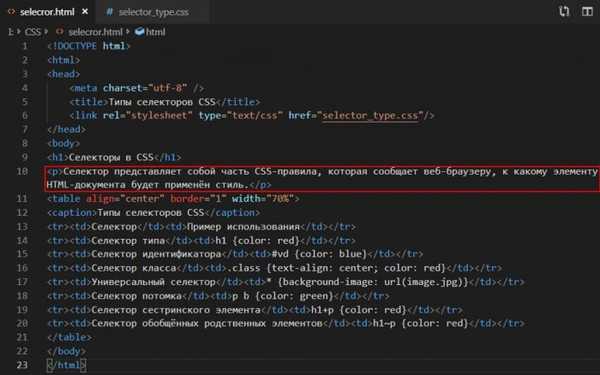
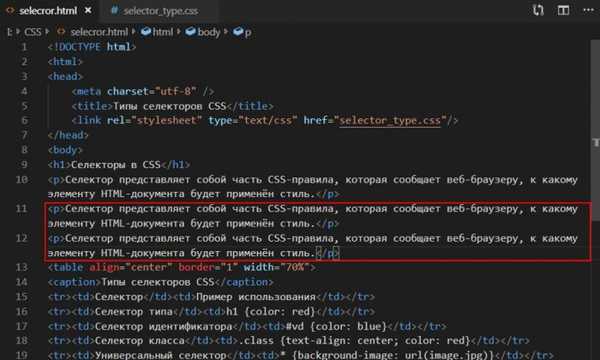
Vytvorte nasledujúcu štruktúru dokumentu HTML, ku ktorému je už pripojená šablóna so štýlmi selector_type.css ()











...
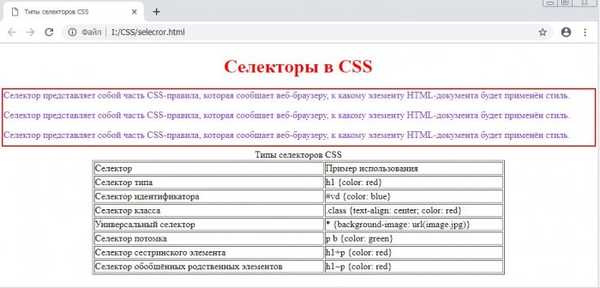
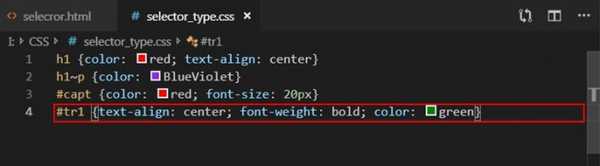
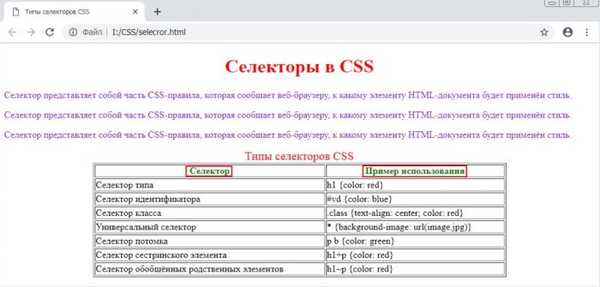
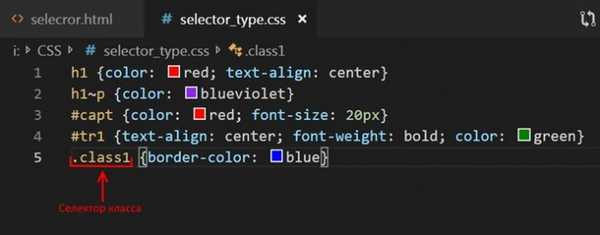
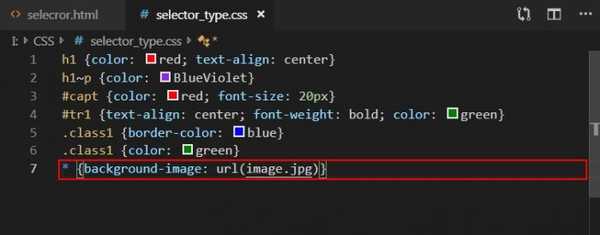
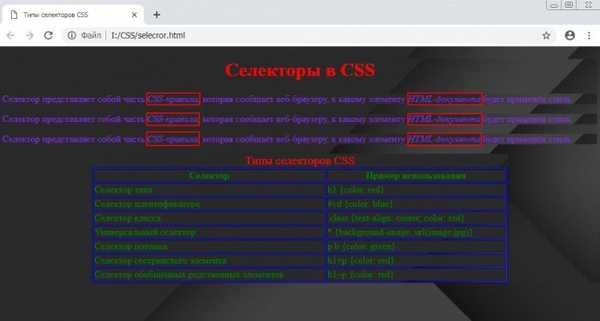
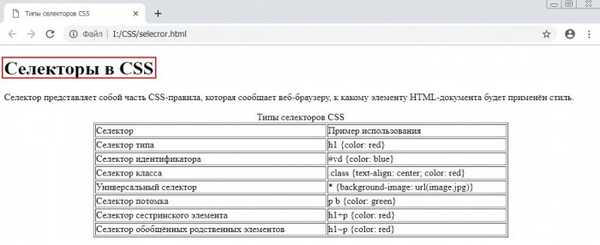
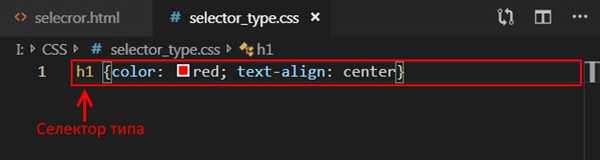
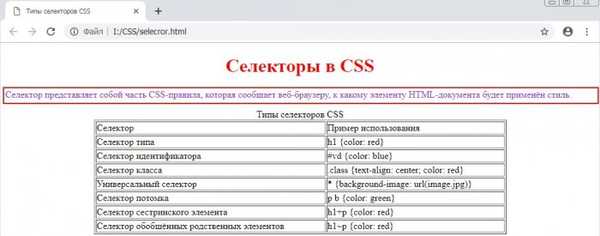
. Zarovnajte text názvu v strede webovej stránky a nastavte ho na červenú
, ďalej v zátvorkách označíme vlastnosť štýlu a jeho hodnotu, ktorú chceme použiť v hlavičke s textom „Selektory v CSS“


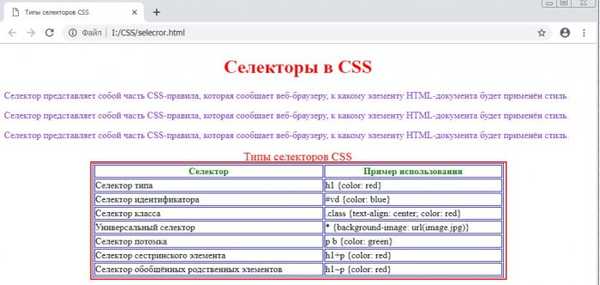
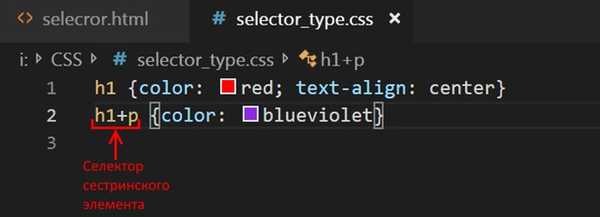
(odsek „Selektor je ....“) je sestersky k značke
(nadpis „Selektory v CSS“).





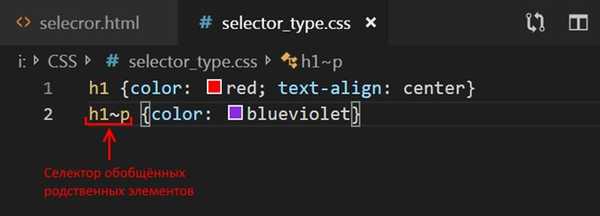
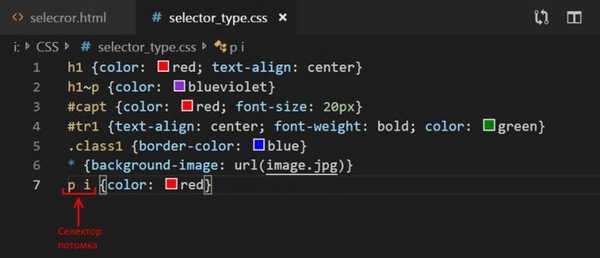
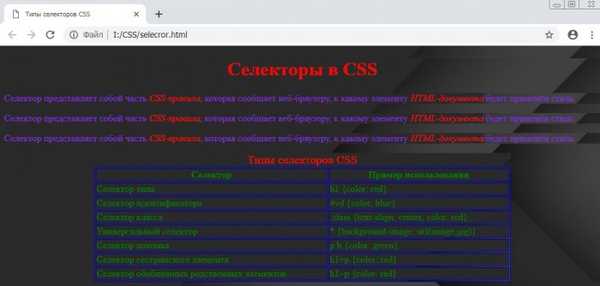
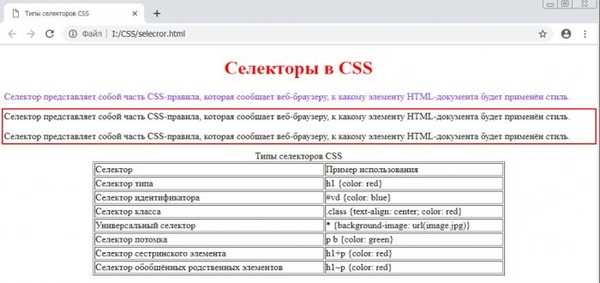
(tri odseky „Selektor je ....“) sú priradené k značke
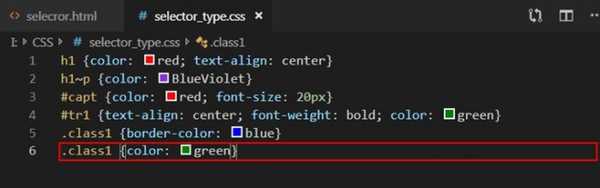
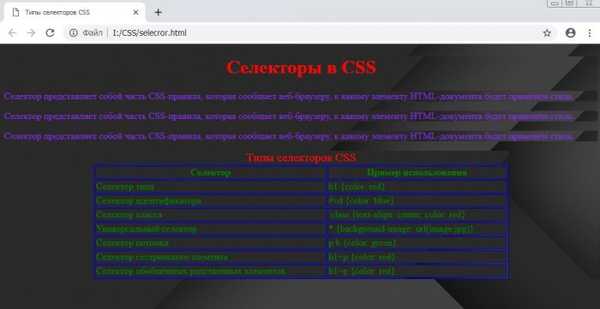
(nadpis „Selektory v CSS“). Do súboru selector_type.css napíšte nasledujúci riadok h1 ~ p color: blueviolet