Len o zložitých alebo naučiť CSS3. Časť 1. Koncept CSS. Spôsoby pripojenia štýlov CSS k dokumentu HTML
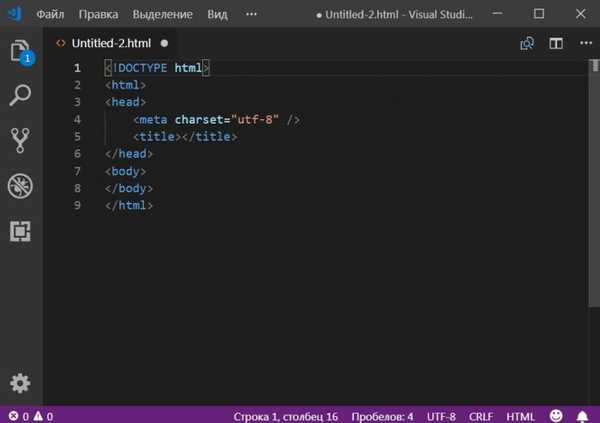
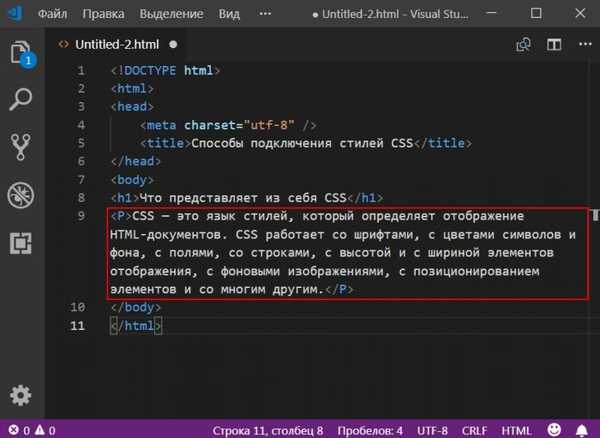
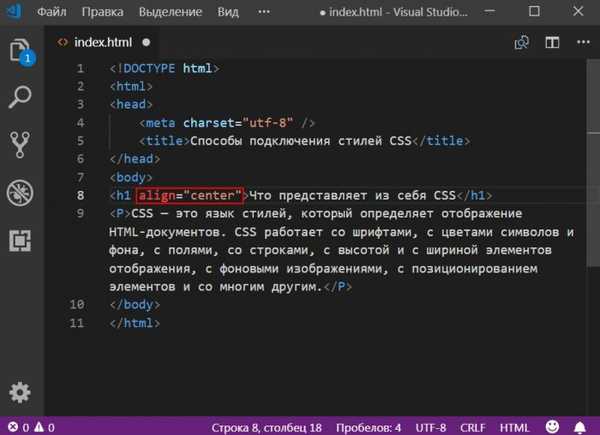
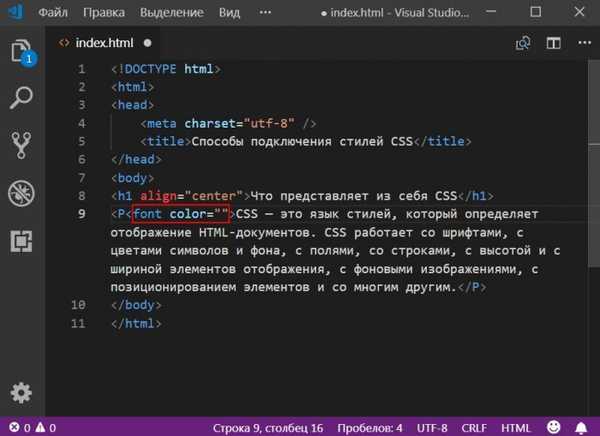
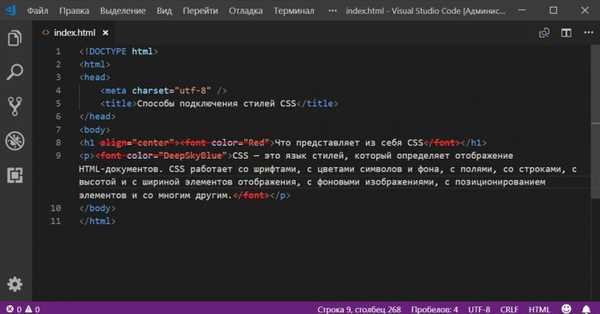
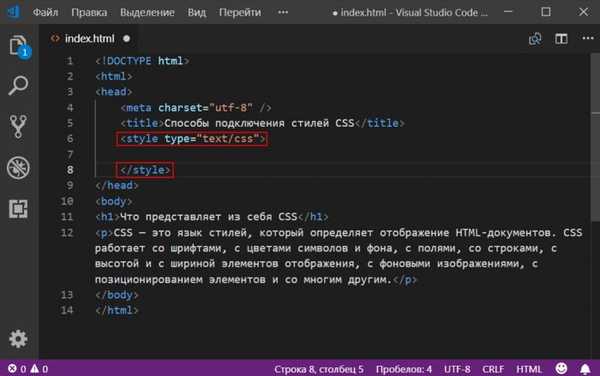
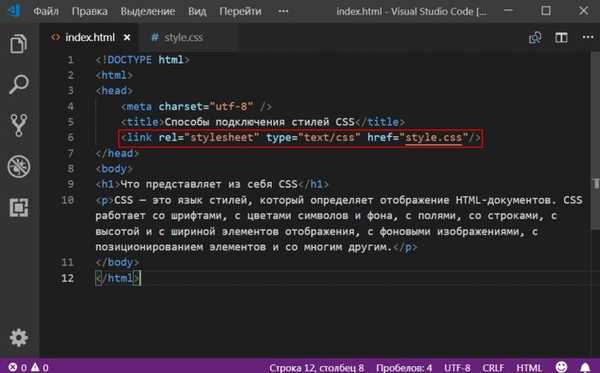
Vytvorte štandardnú štruktúru dokumentu HTML, ako je to znázornené nižšie.


a
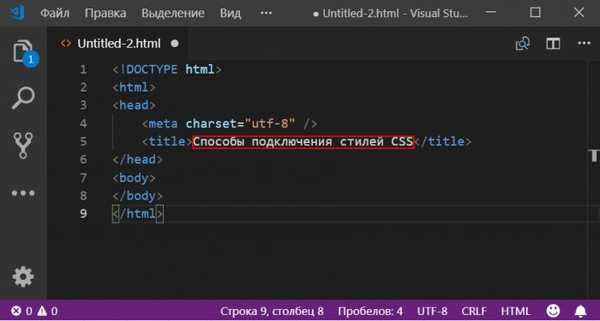
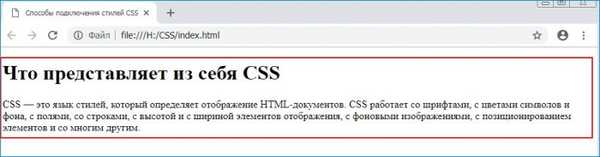
pridať nadpis na webovú stránku s textom „Čo je CSS“
a
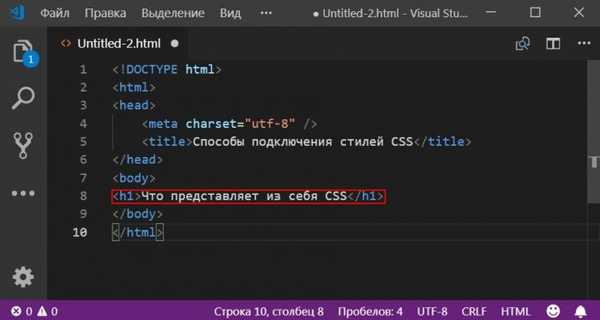
vytvorte malý odsek s textom, ako je uvedené nižšie

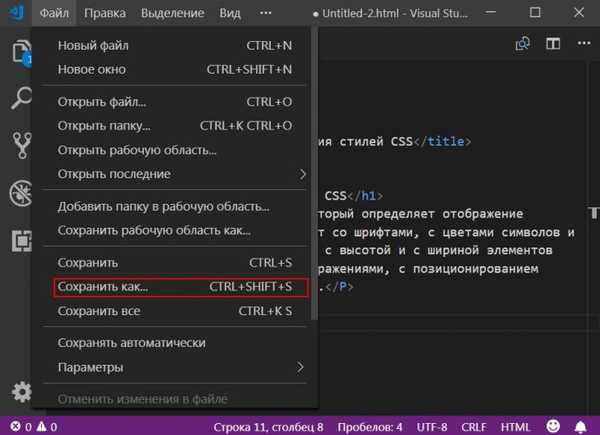
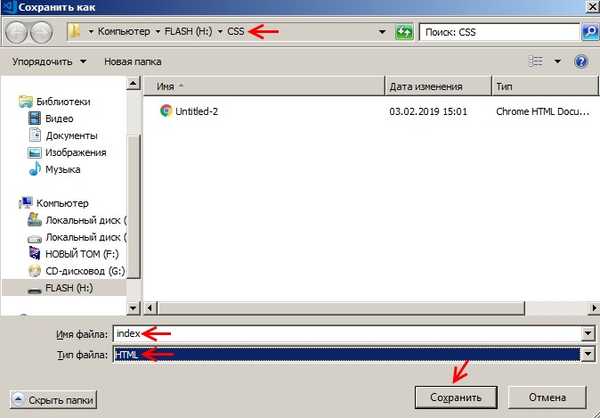
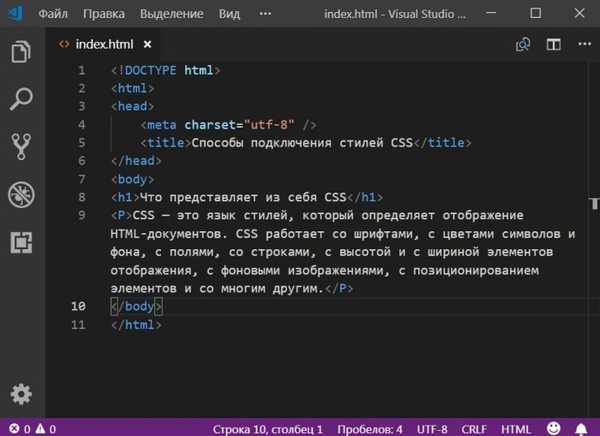
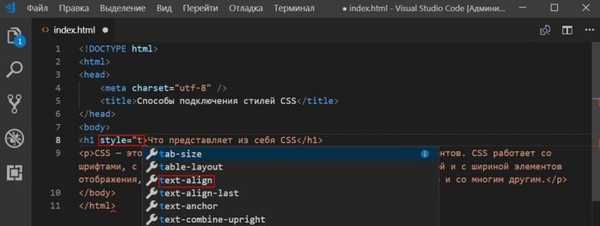
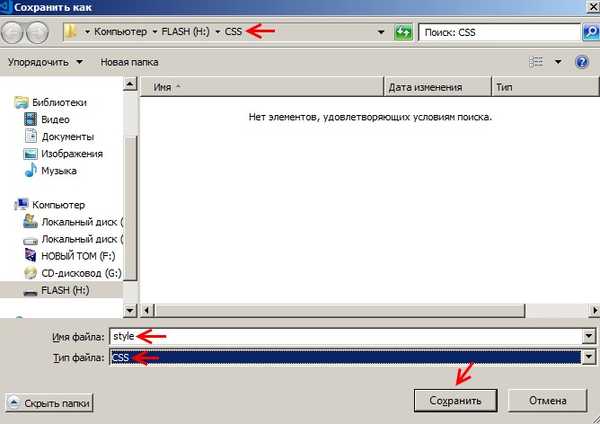
Zadajte index názvu, vyberte typ súboru html














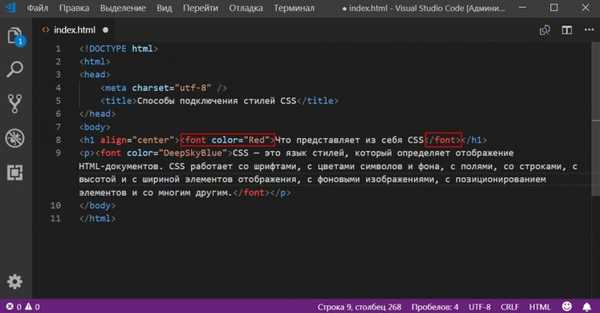
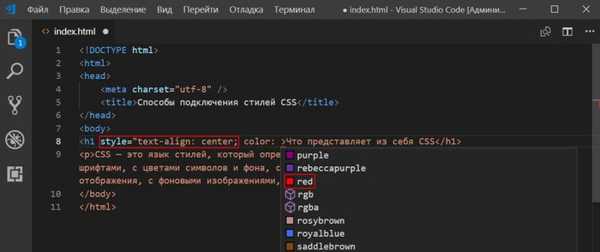
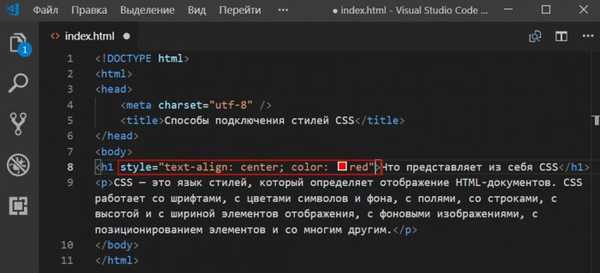
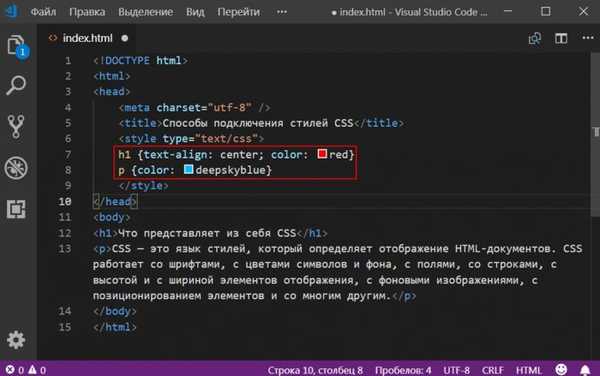
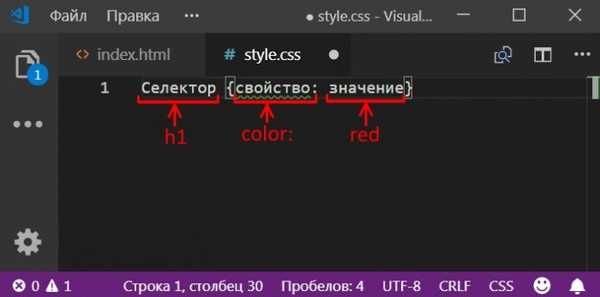
pridajte atribút style, potom si zapíšeme vlastnosti štýlu, a to: text-allign: center, color: red







) a pre odsek (značka
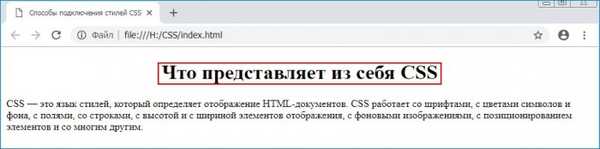
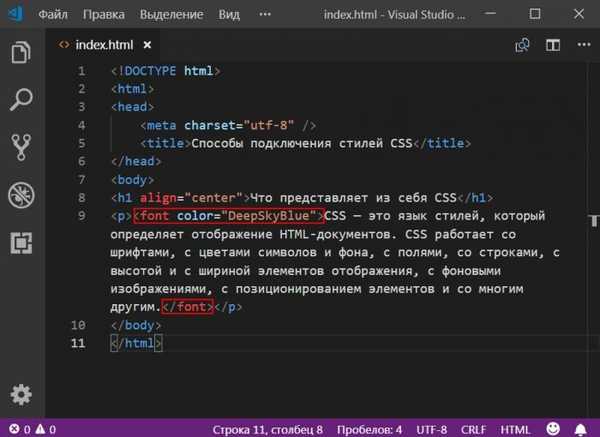
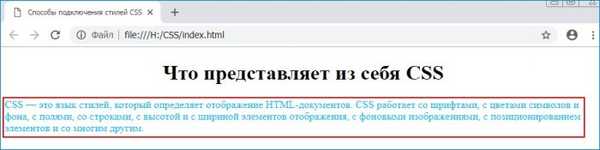
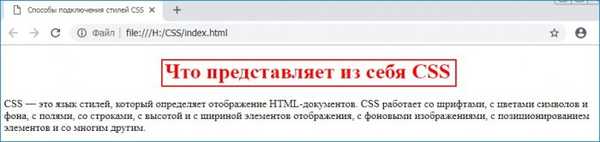
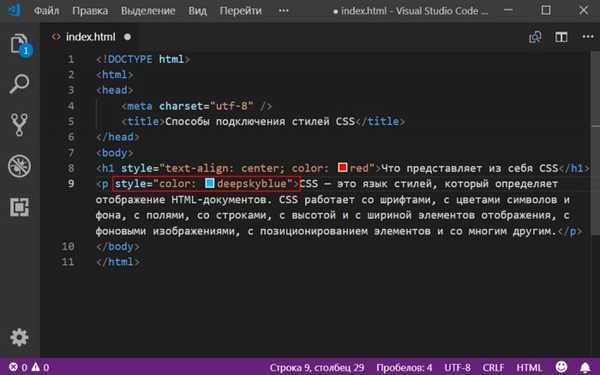
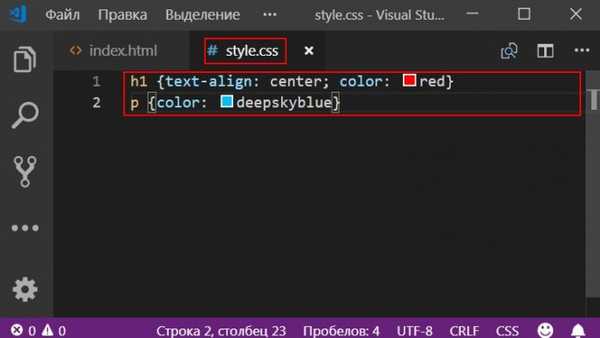
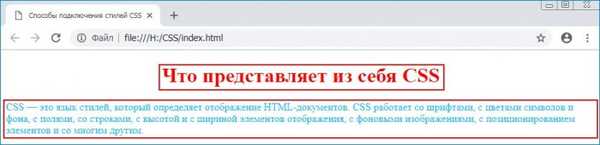
): h1 zarovnanie textu: stred; color: red - umiestnite text nadpisu do stredu webovej stránky a zmeňte jeho farbu na červenú p color: deepskyblue - zmeňte farbu odseku na deepskyblue








) v strede webovej stránky a nastavte text na červený, ako aj na text odseku (značka
) zobrazte farebne deepskyblue, v súbore štýlov style.css píšeme riadky: h1 text-zarovnať: stred; color: red a p color: deepskyblue kde: h1 zarovnanie textu: stred; color: red - zarovnajte text hlavičky („Čo je CSS“) v strede a nastavte text na červenú p color: deepskyblue - nastavte text odseku („CSS je jazyk štýlu, ktorý definuje ...“) color deepskyblue


Pokračovanie v článku: Skoro komplikované alebo sa učte CSS3. Časť 2. Typy selektorov CSS