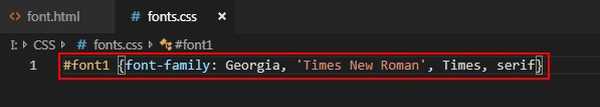
Len o zložitých alebo naučiť CSS3. Časť 4. 1. Písma v dokumente HTML. Vlastnosti rodiny fontov a @ fontov
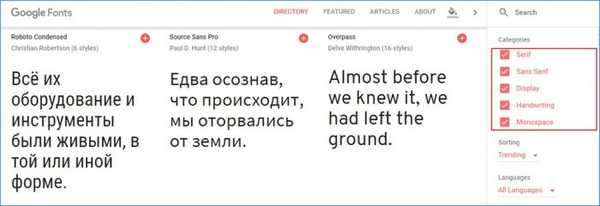
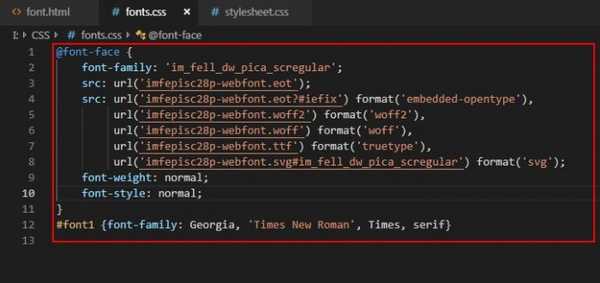
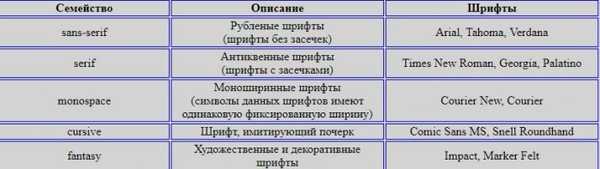
Každé písmo je individuálne svojím spôsobom a líši sa od iného typu písma. Napriek tomu majú písma spoločné a spoločné vlastnosti. Toto alebo také písmo môže patriť k určitej rodine. Napríklad písmo Times New Roman patrí do rodiny serifov (fonty serifov) a písmo Arial patrí do rodiny sans-serifov (fonty sans-serif). K dispozícii je tiež rodina monospace (písma patriace do tejto rodiny majú znaky s rovnakou pevnou šírkou) a kurzívy napodobňujú písané rukou písané rukou. Nasledujúca tabuľka zobrazuje rodiny písiem a niektorých zástupcov týchto rodín



a
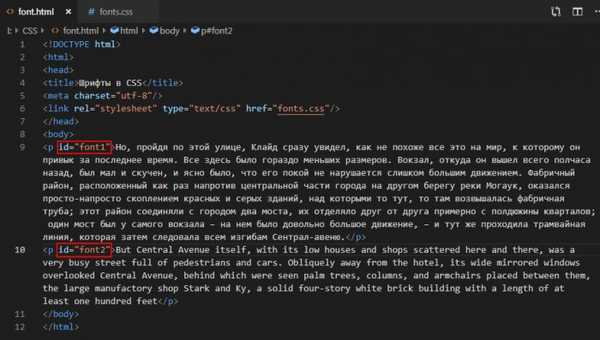
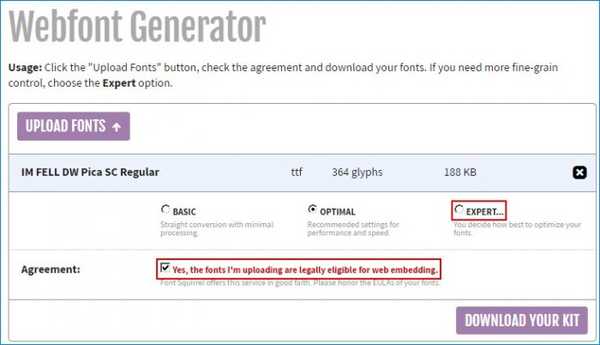
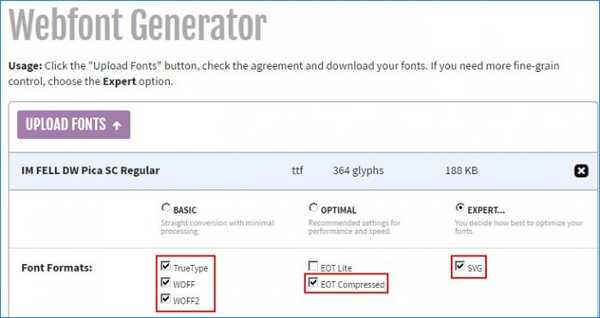
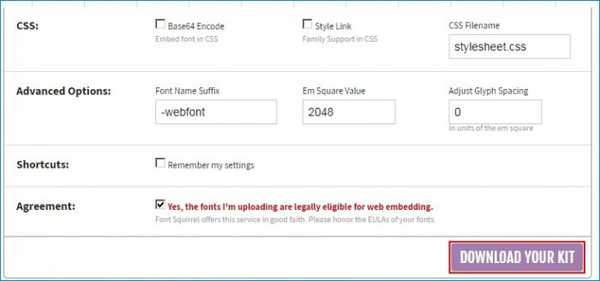
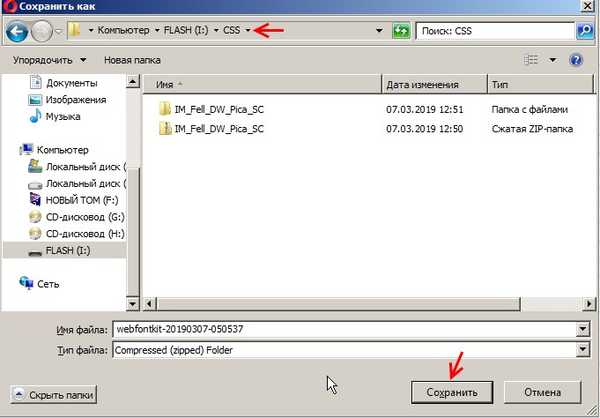
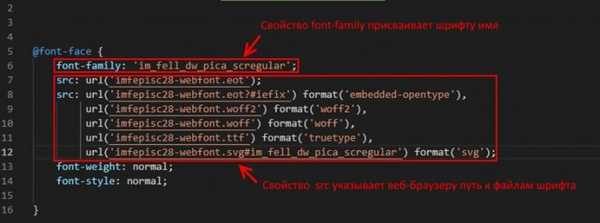
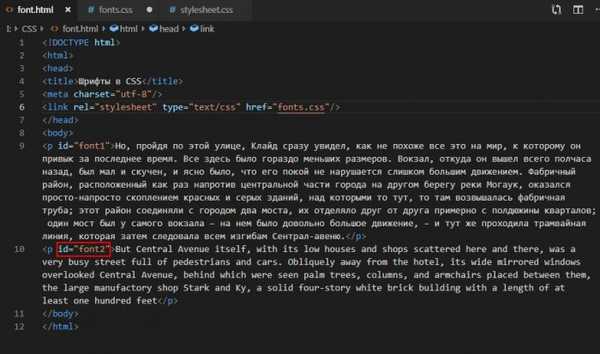
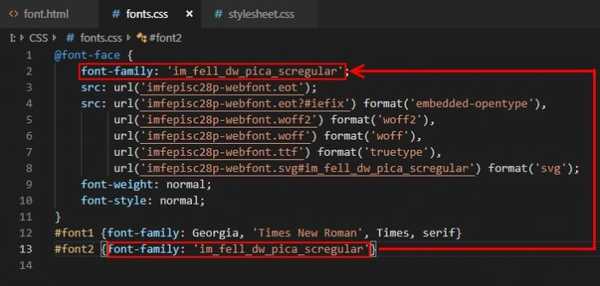
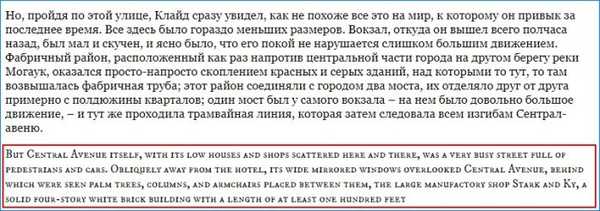
vytvorte dva odseky s nejakým textom