
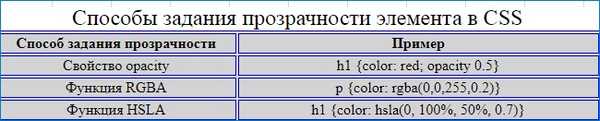
Len o zložitých alebo naučiť CSS3. Časť 3. Spôsoby nastavenia farieb v CSS. Nastavte priehľadnosť na prvok v dokumente HTML
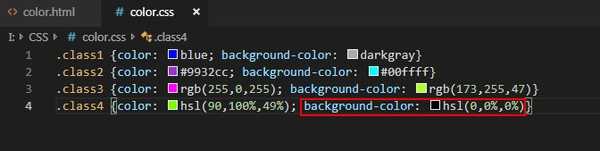
Vytvorte nasledujúcu štruktúru dokumentu HTML, ako je uvedené nižšie.



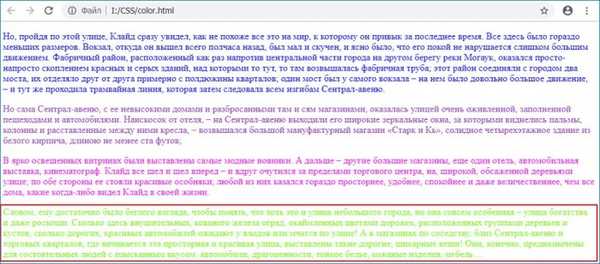
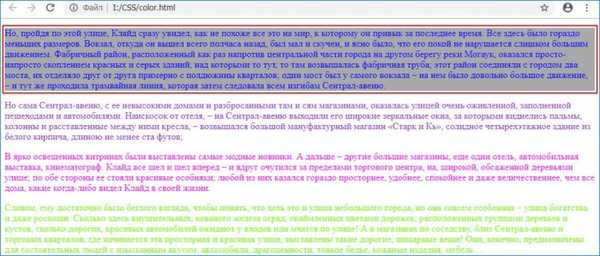
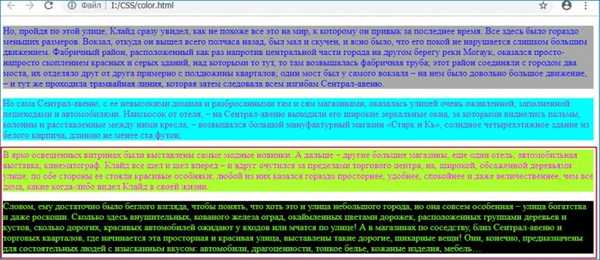
...
s akýmkoľvek textom (v našom prípade 4 odseky)












































Pokračovanie v článku: Skoro komplikované alebo sa učte CSS3. Časť 4. 1. Písma v dokumente HTML. Vlastnosti rodiny fontov a @ fontov











