
Takzvané strúhanky sa používajú na zlepšenie navigácie na webe a na pomoc návštevníkovi webu zistiť, kde sa práve nachádza. Návštevník, ktorý sa nachádza na ktorejkoľvek stránke webu a používa navigačnú klapku, rozumie svojej polohe v štruktúre blogu.
Drobečková navigácia je ďalším prvkom vnútorného prepojenia lokality. Navigácia na webe je zjednodušená, čo je pre návštevníka webu výhodné, a v tomto ohľade sa zvyšujú faktory správania.
obsah:- Navigácia navigáciou
- Doplnok Breadcrumb NavXT
- Závery článku
Navigácia navigáciou
Samotný výraz „chlieb“ je prevzatý z príbehu bratov Grimmov „Hansel a Gretel“, v ktorom boli deti vyvedené do lesa. Prvýkrát, keď otec z vôle zlej nevlastnej matky vedie svojho brata a sestru do lesa, nájdu cestu späť, pretože na ceste nechali kamene. Po druhýkrát deti nemali kamienky a namiesto kamienkov, ktoré boli prilepené lesnými vtákmi, nechali drobky na chlieb a deti sa v lese stratili. Po rôznych dobrodružstvách sa deťom podarilo vrátiť domov.
Navigácia Breadcrumbs (v angličtine Breadcrumbs) je zvyčajne lištou v hornej časti stránky, ktorá vyzerá asi takto:

Všetky sekcie webu okrem poslednej sú odkazy. Posledná časť navigácie je presne stránka, na ktorej sa práve nachádzate. Na túto stránku nie je žiadny hypertextový odkaz.
Posledným prvkom nemusí byť nevyhnutne samostatná stránka, ale napríklad názov stĺpca, ak ste zadali časť. V takom prípade už názov nadpisu nebude hypertextovým odkazom.
Drobečková navigácia na webe sa dá nainštalovať pomocou doplnku, ako aj bez použitia špeciálneho doplnku. Najprv zvážte inštaláciu strúhanky pomocou doplnku Breadcrumb NavXT..
Doplnok Breadcrumb NavXT
Ak chcete nainštalovať doplnok Breadcrumb NavXT, musíte zadať „Admin Panel WordPress“ => „Pluginy“ => „Pridať nové“. V poli „Hľadať“ musíte zadať výraz „Drobečková navigácia NavXT“ a potom musíte kliknúť na tlačidlo „Vyhľadávať doplnky“.
V okne „Inštalácia doplnku“ pod názvom doplnku „Drobečková navigácia NavXT“ kliknite na odkaz „Inštalovať“..
Ďalej v potvrdzovacom okne na inštaláciu doplnku kliknite na tlačidlo „OK“.
V otvorenom okne „Inštalácia doplnku: Breadcrumb NavXT“ kliknite na odkaz „Aktivovať doplnok“. Potom sa na bočnom paneli „Admin Panel WordPress“ objavila nová položka „Breadcrumb NavXT“. Ak kliknete na túto položku, bude možné zadať nastavenia doplnku strúhanky.
V okne „Nastavenia navigácie Breadcrumb NavXT“ je pre tento doplnok niekoľko nastavení. V štandardnom nastavení je možné ponechať nastavenia navigačného systému NavXT. Na karte Všeobecné môžete podľa potreby zmeniť odkaz na domovskú stránku..
V podnadpise „Názov odkazu na hlavný“ môžete zmeniť výraz „Domov“ na iný, napríklad názov vášho webu. Táto zmena nastavení však nie je vôbec potrebná, všetko záleží na vašom želaní.
Teraz musíte do súborov podľa vašej témy vložiť nasledujúci kód, a to na miestach, kde by sa mali zobraziť omrvinky:
?
Tento kód je vhodné vložiť do súborov s témou: „Jeden záznam (single.php)“, „Šablóna stránky (page.php)“, „Archívy (arhvie.php)“, „Výsledky vyhľadávania (search.php)“..
Aby ste mohli vložiť tento kód, musíte zadať "WordPress Admin Panel" => "Vzhľad" => "Editor" => "Šablóny".
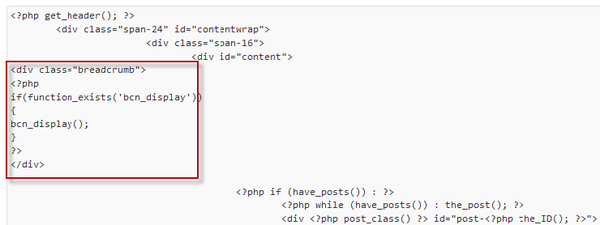
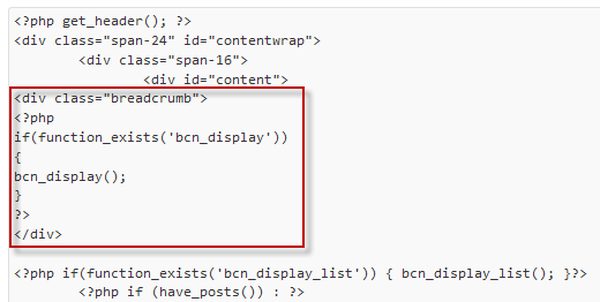
V šablóne „Jeden záznam (single.php)“, ktorá je zodpovedná za stránky s článkami, sa kód vkladá tak, ako je to znázornené na tomto obrázku..

Po vložení kódu kliknite na tlačidlo „Aktualizovať súbor“.
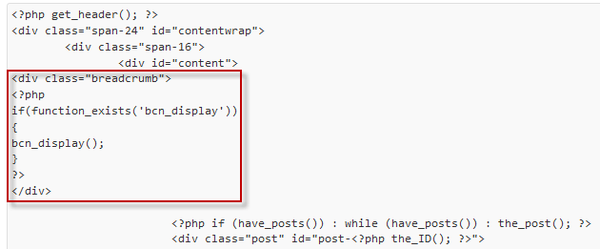
Ďalej budete musieť vložiť kód do súboru „Šablóna stránky (page.php)“, ktorý je zodpovedný za statické stránky (napríklad stránka „O webe“, „O mne“, „Odporúčam“ atď.).

Je vložený kód, potom musíte kliknúť na tlačidlo „Aktualizovať súbor“.
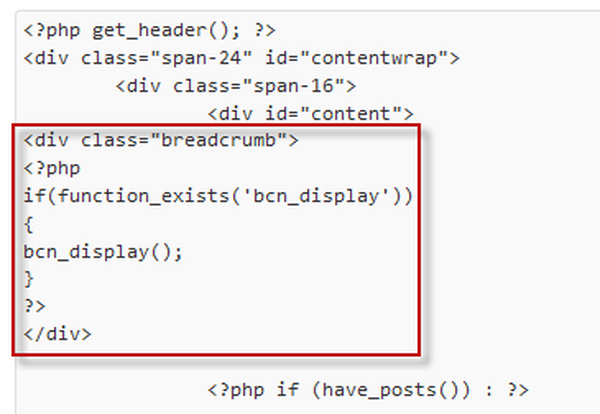
Do súboru „Archívy (arhvie.php)“, ktorý je zodpovedný za nadpisy, musíte tiež vložiť tento kód..

Po vložení kódu kliknite na tlačidlo „Aktualizovať súbor“.
A na konci inštalácie kódu do tematických súborov WordPress sa kód vloží do súboru „Výsledky hľadania (search.php)“, ktorý je zodpovedný za vyhľadávanie na webe. Vložte kód na miesto zobrazené na obrázku..

Potom kliknite na tlačidlo „Aktualizovať súbor“.
Tento obrázok ukazuje, ako vyzerajú drobky ako navigácia. Názov domovskej stránky sa nezmenil na názov stránky.

Do súboru „Štýl štýlu (style.ccs)“ môžete vložiť aj nasledujúci kód (je voliteľný):
.breadcrumb font: bolder 12px "Trebuchet MS", Verdana, Arial; čalúnenie: 10px; .odpojte color: # 1B7499; .breadcrumb a: hover color: # EF0E0E;
V tomto kóde môžete zmeniť veľkosť a písmo (písmo: odvážnejšie 12 pixelov „Trebuchet MS“, Verdana, Arial), odsadenie (odsadenie od dolnej časti: 10 pixlov), ako aj farbu odkazov na strúhanku v statickom stave a keď nad nimi prejdete (môžete zmeniť číselné hodnoty).
Označenia v tomto kóde sa môžu podľa vášho uváženia zmeniť alebo nájsť iný podobný kód na internete. Môžete to urobiť aj bez inštalácie tohto kódu do súboru "Style Sheet (style.ccs)". V téme, ktorú som nainštaloval, sa po inštalácii kódu písmo trochu zmenilo.
Tento článok sa zaoberal inštaláciou strúhanky na web pomocou doplnku Breadcrumb NavXT. V nasledujúcom článku sa táto otázka zváži - ako nainštalovať strúhanku bez použitia doplnku.
Závery článku
Pomocou doplnku Breadcrumb NavXT sa na webe vytvára navigácia, tzv. Drobky na chlieb, ktorá pomáha používateľovi pochopiť, v ktorej časti lokality sa nachádza v danom čase..
Súvisiace publikácie:- Špičkoví komentátori bez doplnku
- Plugin Social Share Buttons - nastavenie tlačidiel sociálnej siete
- Invisible Captcha plugin Invisible captcha - chráňte svoje stránky pred spamom
- Doplnok WP-Optimize - optimalizácia databázy stránok
- Ako odstrániť duplicitné stránky










