Navigácia Drobečková navigácia umožňuje návštevníkovi webu pochopiť, kde sa práve nachádza. Takáto navigácia zvyčajne pozostáva z radu odkazov, ktoré sú umiestnené v reťazci pod hlavičkou webu.
Takáto navigácia prechádza z hlavnej stránky na kategórie, na stránky s článkami, na jednotlivé stránky. Všetky odkazy v strúhanke sú aktívne, s výnimkou tých posledných, pretože práve na tomto mieste sa návštevník teraz nachádza a odkaz na túto stránku nie je potrebný..
obsah:- Prečo sa plavba volala omrvinky
- Nastavenie omrvinky na mieste
- Závery článku
Navigácia s navigáciou Drobečková navigácia pridáva ďalší prvok k vnútornému prepojeniu webu a umožňuje návštevníkovi pohodlne prechádzať stránkami a časťami webu, čím sa zvyšujú faktory správania.

Prečo sa plavba volala omrvinky
Termín „strúhanka“ (v anglickom strúhanke) bol prevzatý z nemeckej rozprávky bratov Grimmov. V tejto rozprávke deti oslávili cestu do lesa a nechali na ceste drobky na chlieb, takže po vedení ľavými strúhankami chleba mali stále možnosť vrátiť sa domov..
Na mojom blogu som už opísal inštaláciu strúhanky pomocou doplnku Breadcrumb NavXT.
Drobečková navigácia sa dá nainštalovať na vaše stránky bez pomoci špeciálneho doplnku. To má svoje výhody, pretože to nezvyšuje zaťaženie vašich stránok. Preto je vhodné, ak je to možné, nahradiť pluginy použité na webe vložením kódu a rôznych skriptov.
Varovanie! Pred inštaláciou kódu si vytvorte záložné kópie súborov, do ktorých budete vkladať kódy, aby sa v prípade problémov obnovila funkčnosť témy WordPress..Ak chcete nainštalovať navigačnú klapku, musíte do príslušných súborov pre svoju tému vložiť niekoľko kódov.
Na hlavnú stránku blogu nie je potrebné nastaviť navigáciu v navigácii. Návštevník, ktorý vo vyhľadávaní zadá názov stránky, vo väčšine prípadov, takže vo výsledkoch vyhľadávania bude nasmerovaný na hlavnú stránku webu.
Ak návštevník prišiel z vyhľadávania na konkrétnu stránku, uvidí pomocou chleba drobky svoju polohu na webe. Hlavná stránka bude hypertextovým odkazom a návštevník bude môcť prejsť na hlavnú stránku, ak sa v tejto navigácii použijú navigačné cesty..
Nastavenie omrvinky na mieste
Do týchto tematických súborov bude potrebné vložiť dve varianty kódu: „Funkcie témy (function.php)“, „Jeden záznam (single.php)“, „Šablóna stránky (page.php)“, „Archívy (arhvie.php)“, “ Výsledky vyhľadávania (search.php) ".
Prvý kód bude potrebné vložiť do súboru „Theme Functions (features.php)“ nainštalovaného na blogu s témou WordPress..
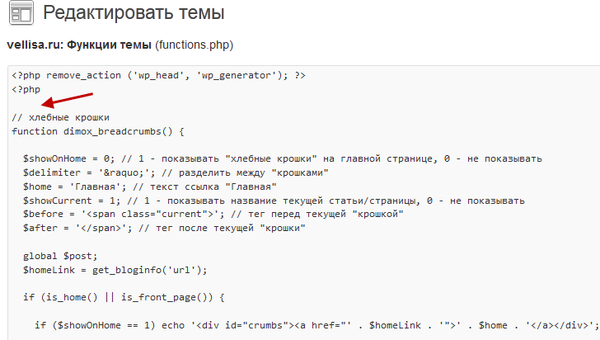
// funkcia breadcrumbs dimox_breadcrumbs () $ showOnHome = 0; // 1 - na hlavnej stránke ukážte "strúhanku", 0 - nezobrazovať $ delimiter = '"'; // rozdelené medzi" omrvinky "$ home = 'domov'; // textový odkaz" domov "$ showCurrent = 1; // 1 - zobraziť názov aktuálneho článku / stránky, 0 - Nezobrazovať značku $ before = ''; // pred aktuálnym rozdrobením $ after = ''; // označiť za aktuálnym globálnym príspevkom $ omrvinky; $ homeLink = get_bloginfo ('url'); if (is_home () || is_front_page ()) if ($ showOnHome == 1) echo ''. $ home. ''; else echo ''. $ home. ''. $ oddeľovač. "; if (is_category ()) global $ wp_query; $ cat_obj = $ wp_query-> get_queried_object (); $ thisCat = $ cat_obj-> term_id; $ thisCat = get_category ($ thisCat); $ parentCat = get_category ($ thisCat-> parent); if ($ thisCat-> parent! = 0) echo (get_category_parents ($ parentCat, TRUE, ". $ oddeľovač.")); echo $ predtým. single_cat_title (", false). $ after; elseif (is_day ()) echo ''. get_the_time ('Y'). ''. $ oddeľovač."; echo ''. get_the_time ('F'). ''. $ oddeľovač. "; echo $ predtým. get_the_time ('d'). $ after; elseif (is_month ()) echo ''. get_the_time ('Y'). ''. $ oddeľovač."; echo $ predtým. get_the_time ('F'). $ after; elseif (is_year ()) echo $ predtým. get_the_time ('Y'). $ after; elseif (is_single () &&! is_attachment ()) if (get_post_type ()! = 'post') $ post_type = get_post_type_object (get_post_type ()); $ slug = $ post_type-> prepísať; echo ''. $ post_type-> labels-> singular_name. ''. $ oddeľovač. "; ak ($ showCurrent == 1) echo $ predtým. get_the_title (). $ after; else $ cat = get_the_category (); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE) , ". $ oddeľovač."); ak ($ showCurrent == 1) echo $ predtým. get_the_title (). $ after; elseif (! is_single () &&! is_page () && get_post_type ()! = 'post' &&! is_404 ()) $ post_type = get_post_type_object (get_post_type ()); echo $ before. $ post_type-> labels-> singular_name. $ after; elseif (is_attachment ()) $ parent = get_post ($ post-> post_parent); $ cat = get_the_category ($ parent-> ID); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE, ". $ oddeľovač."); echo ''. $ parent-> post_title. ''. $ oddeľovač. "; if ($ showCurrent == 1) echo $ before. get_the_title (). $ after; elseif (is_page () &&! $ post-> post_parent) if ($ showCurrent == 1) echo $ before. get_the_title (). $ after; elseif (is_page () && $ post-> post_parent) $ parent_id = $ post-> post_parent; $ breadcrumbs = array (); while ($ parent_id) $ page = get_page ($ parent_id); $ breadcrumbs [] = 'ID). ''> '. get_the_title ($ page-> ID).' '; $ parent_id = $ page-> post_parent; $ breadcrumbs = array_reverse ($ breadcrumbs); foreach ($ breadcrumbs ako $ crumb) echo $ crumb. ". $ oddeľovač. "; ak ($ showCurrent == 1) echo $ before. get_the_title (). $ after; elseif (is_search ()) echo $ before. 'Výsledky vyhľadávania pre dopyt' '. get_search_query (). '' '. $ after; elseif (is_tag ()) echo $ before.' Záznamy označené ''. single_tag_title (", false). '"'. $ after; elseif (is_author ()) global $ author; $ userdata = get_userdata ($ autor); echo $ predtým. „Články autora“. $ userdata-> display_name. $ after; elseif (is_404 ()) echo $ predtým. „Chyba 404“. $ after; if (get_query_var ('paged')) if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () || is_autor () || is_autor ()) echo '( '; echo __ (' Page '). ". get_query_var (' paged '); if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () || | is_author ()) echo ')'; echo ''; // end dimox_breadcrumbs ()Ak chcete vložiť tento kód do súboru témy nainštalovanej na vašom webe, musíte prejsť na "panel administrácie WordPress" => "Vzhľad" => "Editor =>" Šablóny "a tam kliknúť na položku" Funkcie motívu (function.php) " ".
V okne „Edit Themes“ (Upraviť témy) v súbore „Theme Functions ((features.php)“) budete musieť vložiť prvý kód do úplne hornej časti súboru, za

Názov záznamu na domovskej stránke je „Domovská stránka“, v prípade potreby ho môžete zmeniť na názov svojej stránky. Ak to chcete urobiť, musíte v zodpovedajúcom riadku kódu nahradiť slovo „Domovská stránka“ názvom vašej stránky.
Ak chcete, aby sa názov stránky, na ktorej sa momentálne nachádzate, nezobrazil na stránke lokality, v navigácii v navigácii v strome je potrebné zmeniť číslo „1“ na číslo „0“ v nasledujúcom riadku..
Po vložení kódu a vykonaných zmenách kliknite na tlačidlo „Aktualizovať súbor“.
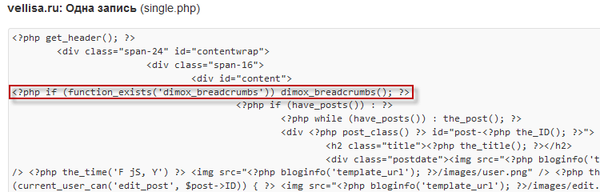
Nasledujúci kód bude potrebné vložiť do niekoľkých súborov témy, ktorú ste nainštalovali: „Jeden záznam (single.php)“, „Šablóna stránky (page.php)“, „Archívy (arhvie.php)“, „Výsledky vyhľadávania (search.php) ".
V súbore „Single Entry (single.php)“, ktorý je zodpovedný za stránky s článkami, sa kód vloží na miesto zobrazené na obrázku..

Po vložení tohto kódu kliknite na tlačidlo „Aktualizovať súbor“.
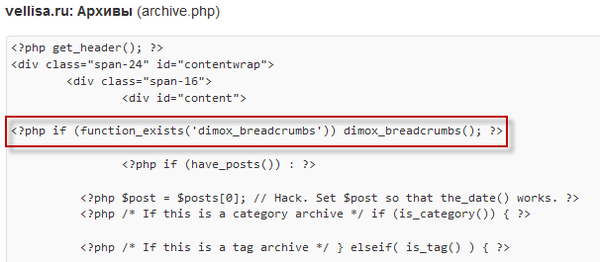
Do súboru „Archívy (arhvie.php)“ prilepte tento kód na miesto vyznačené v rámčeku na obrázku..

Potom kliknite na tlačidlo "Aktualizovať súbor".
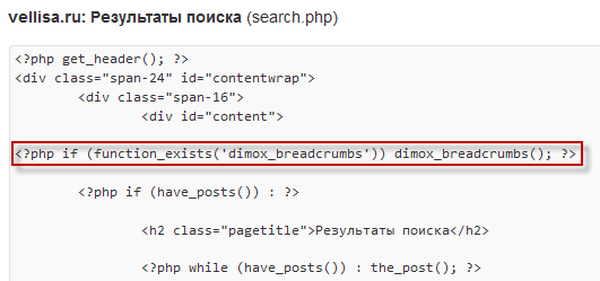
Do súboru „Výsledky vyhľadávania (search.php)“, ktorý je zodpovedný za vyhľadávanie na webe, vložte kód na miesto uvedené na obrázku..

Po vložení kódu kliknite na tlačidlo „Aktualizovať súbor“.
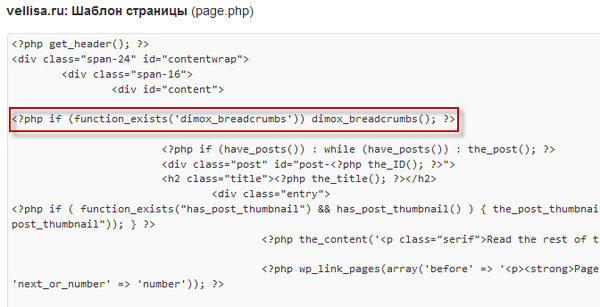
Do súboru „Šablóna stránky (page.php)“, ktorý je zodpovedný za statické stránky, vložte kód, ako je to znázornené na obrázku..

Po nainštalovaní kódu kliknite na tlačidlo „Aktualizovať súbor“.
To je všetko, teraz sú na vašom webe nainštalované navigačné cesty. Musíte otvoriť svoj web a uvidíte nainštalovanú navigáciu. Ak bol váš web v túto chvíľu otvorený, budete musieť stránku obnoviť, aby ste mohli vidieť vykonané zmeny..
Takýto kód môžete pridať aj do súboru „Style Sheet (style.ccs)“:
/ * Drobečková navigácia * / #crumbs padding: 10px 10px 0 15px; maximálna výška: 20 px; pretečenie: skryté; výška vlasca: 180%; polomer ohraničenia: 0 0 8px 8px; -moz- polomer hranice: 0 0 8px 8px; -webkit- polomer ohraničenia: 0 0 8px 8px;
Tento kód sa vkladá na samý koniec súboru "Style Sheet (style.ccs)", aby sa zmenil vzhľad nainštalovanej navigácie v navigácii. Kód, ktorý sa má vložiť do súboru „Štýl štýlu (style.php)“, môže mať ďalšie charakteristiky (veľkosti, zarážky atď.). Vloženie tohto alebo podobného kódu do svojho blogu nie je potrebné.
Na svojej stránke, v predchádzajúcej šablóne, som tento kód nenainštaloval, páčil sa mi vzhľad strúhanky bez týchto zlepšení.
Závery článku
Teraz sú vaše strúhanky nainštalované na vašom blogu bez použitia doplnku. Autorom tejto funkcie je slávny bloger Dimox (Dmitry)..
Súvisiace publikácie:- Ako odstrániť duplicitné stránky
- Doplnok WP-PageNavi - ľahká navigácia na stránkach
- Špičkoví komentátori bez doplnku
- Ako preniesť web na HTTPS
- Prehľad rýchleho hostenia AdminVPS