Ktorý prehľadávač je najproduktívnejší? Na trhu webových prehliadačov pre stolné počítače pre Windows sa Google Chrome a prehliadače postavené na platforme Chromium považujú za najrýchlejšie. A ako prehliadač, ktorý je lepší ako ostatní optimalizované pre prácu na počítačoch s nízkou spotrebou energie, je Mozilla Firefox vybraný. Navyše na základe nástroja Firefox Gecko existujú špeciálne zostavy klonových prehliadačov, naostrené na prácu na starých počítačoch a lacných notebookoch alebo s optimalizáciou pre architektúru značky a procesora. Sotva je možné zvážiť prechod na konkrétny prehľadávač - rýchlejší alebo lepšie optimalizovaný - ako vážny a zásadný spôsob zlepšenia výkonu pri práci s internetom. Iba zariadenie môže poskytovať pohodlné surfovanie na webe, aj keď nie s prvotriednym, ale viac či menej produktívnym hardvérom, ako aj s prijateľnou rýchlosťou internetového pripojenia. Výber prehliadača, ako aj rôzne spôsoby jeho optimalizácie, ako napríklad odmietnutie farebných tém, zbytočné rozšírenia a doplnky, vstavané bezpečnostné technológie alebo blokovanie obsahu vo formáte Flash, môžu mať pozitívny vplyv na výkon pri surfovaní na webe, hoci v malom rozsahu. Ak však momentálne nie je príležitosť niečo dramaticky zmeniť, môže byť relevantný aj nepatrný nárast výkonnosti.
Ako viete, ktorý prehliadač najlepšie funguje na konkrétnom počítačovom zariadení? V sieti existujú špeciálne webové služby na testovanie prehliadačov, z ktorých jedným je stránka Browserbench.Org. Stránka poskytuje tri testy na určenie výkonu prehliadača pri vykonávaní konkrétnych úloh a spracovávaní rôznych typov obsahu. Počas testovania sa spúšťajú bežné užívateľské operácie a výsledkom je výsledok testu. Výsledky rôznych prehliadačov sa následne porovnajú a určí sa víťaz. Jediné „ale“: na výkon prehliadača má vplyv pôsobivá veľkosť vyrovnávacej pamäte, počet nainštalovaných rozšírení a efektívna téma, takže by bolo spravodlivé porovnávať prehliadače v „čistej“ podobe ihneď po inštalácii. Aby ste prehliadač nepreinštalovali, pred testovaním môžete jednoducho vyčistiť vyrovnávaciu pamäť, dočasne vypnúť všetky rozšírenia a odstrániť motív.
Začnime s testovaním. Tento článok nepredstiera, že hodnotí konkrétne prehliadače podľa kritéria ich výkonu, ale zameriava sa na technické aspekty určenia, ktorý prehliadač je najlepší z hľadiska hardvérových schopností konkrétneho počítača. Testovania sa preto budú ako výskumné ciele zúčastňovať iba dva prehliadače - Google Chrome a Mozilla Firefox.
Po návšteve stránky Browserbench.Org sa zobrazia tri logá - respektíve tri testy prehliadačov.
 Browserbench
Browserbench1. Test rýchlomeru: celková rýchlosť prehliadača
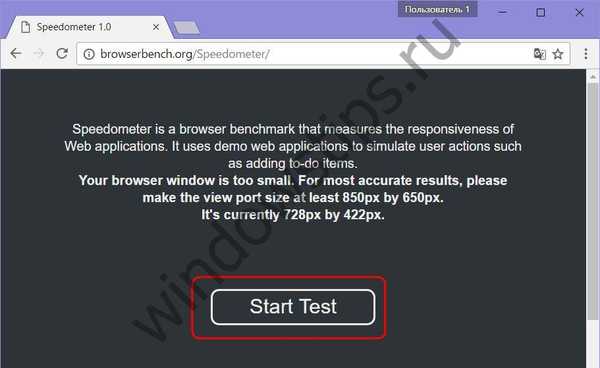
Test rýchlomeru je určený na určenie celkovej rýchlosti prehliadačov, t. rýchlosť, akou otvárajú stránky. V rámci tohto testu sa spúšťajú rôzne weby a webové aplikácie. Spustite test.
 Testovacie spustenie
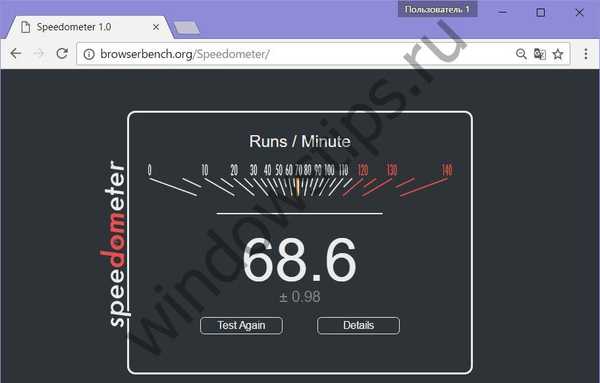
Testovacie spusteniePo dokončení testovania sa zobrazí výsledok - počet testovaných operácií za minútu (začiatok za minútu). Test trvá niekoľko minút a rôzne ukazovatele získané pre každú z testovaných minút sú znížené na priemernú hodnotu. Čím väčšia je hodnota výsledkov testu, tým lepšie. Čím viac stránok a webových aplikácií sa spustí v okne prehliadača v stanovenom časovom období, tým rýchlejšie tento prehliadač vykoná svoju prácu. V konkrétnom testovacom prípade Chrome vykázal vynikajúce výsledky - 68,8 štartov za minútu.
 Výsledkom prehliadača Chrome je test rýchlomeru
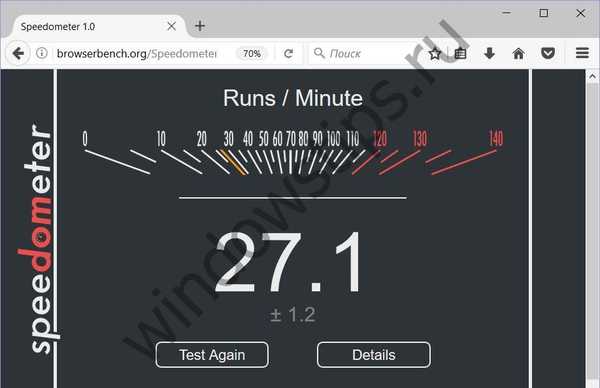
Výsledkom prehliadača Chrome je test rýchlomeruMozilla Firefox stratil inteligenciu spoločnosti Google s obrovskou rezervou - 27,1 štartov za minútu.
 Výsledkom prehliadača Firefox je test rýchlosti
Výsledkom prehliadača Firefox je test rýchlosti2. JetStream Test: Výkon prehliadača na spracovanie obsahu Java
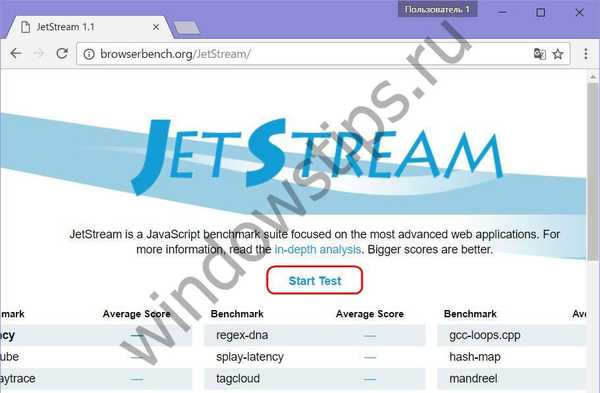
Test JetStream je určený na vyhodnotenie výkonu prehliadačov pri spracovaní stránok pomocou technológie Java. Spustite test.
 Spustite test JetStream
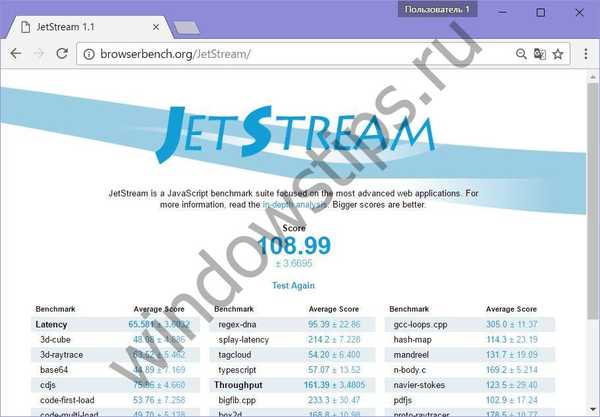
Spustite test JetStreamVýsledkom testovania je výsledok vo forme skóre - indexu výkonnosti prehliadača. Čím väčší je index, tým lepšie. V testovacom prípade Google Chrome opäť vyhral s indexom 108,99 bodov.
 Výsledkom prehliadača Chrome je test JetStream
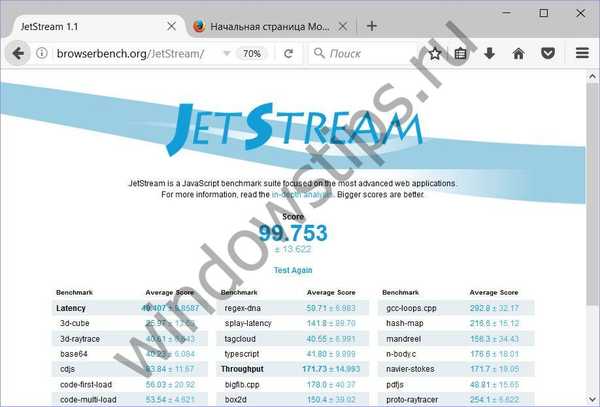
Výsledkom prehliadača Chrome je test JetStreamMozilla Firefox za prehliadačom Chrome mierne zaostáva, jeho index je 99,75 bodu.
 Výsledkom prehliadača Firefox je test JetStream
Výsledkom prehliadača Firefox je test JetStream3. MotionMark test: výkon prehliadača pre grafické spracovanie
MotionMark je test výkonnosti prehliadača pri spracovaní grafiky. Tento test odhalí, ako úspešne webové prehliadače zvládajú zobrazovanie webových animácií, a pomôže fanúšikom online hier rozhodnúť sa o obľúbenom. Spustite test.
 Spustenie testu MotionMark
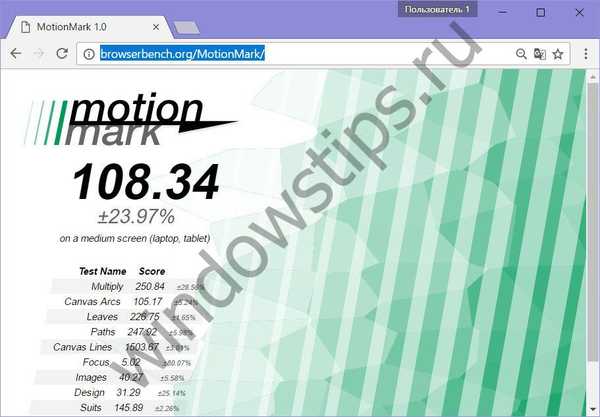
Spustenie testu MotionMarkRovnako ako v predchádzajúcom teste, MotionMark zobrazuje výsledky ako index výkonnosti. A Chrome opäť získa - 108,34 bodu.
 Výsledkom prehliadača Google Chrome je test MotionMark
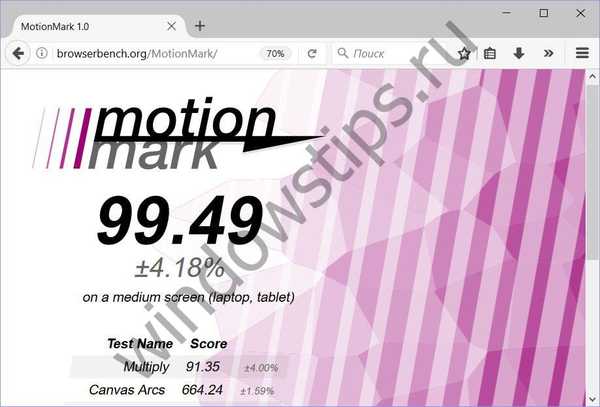
Výsledkom prehliadača Google Chrome je test MotionMarkVýsledok prehliadača Firefox - 99,49 bodov.
 Výsledkom prehliadača Mozills Firefox je test MotionMark
Výsledkom prehliadača Mozills Firefox je test MotionMark Prajem pekný deň!